-
Par roro610 le 11 Avril 2011 à 18:25
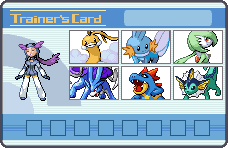
Ce petit logiciel vous permet de créer vos T-Cards facilement. Vous pourrez ensuite les placer dans votre signature du forumu où vous le souhaitez !!
Pour le télécharger : cliquer ici
Voici un petit apercu :
 votre commentaire
votre commentaire
-
Par roro610 le 10 Avril 2011 à 20:43
Bienvenue dans ce tutorial, qui a pour but, comme vous l'aurez deviné, de vous apprendre à réaliser une t-card. Vous avez toujours rêvé de faire à votre tour une carte comme vous en voyez dans les signatures des autres sur les forums ? Vous avez frappé à la bonne porte. A vos souris : bientôt, les t-cards n'auront plus aucun secret pour vous !
J'utilise le logiciel Paint. Tous les ordinateurs utilisant Windows en sont équipés. Paint offre certes moins de possibilités que des logiciels graphiques plus élaborés, mais sa prise en main est plus simple pour les novices, et il est largement suffisant pour ce que nous allons faire.
Tout d'abord, vous avez besoin d'un fond de t-card. Dans notre cas, nous utiliserons un fond assez basique, qui, ayant des couleurs assez claires, permet de bien voir ce que l'on fait. Voici le fond que j'utiliserai.
Bien sûr, vous pouvez utiliser le fond que vous voulez. Cependant, ce tutorial s'applique uniquement aux t-cards classiques : il existe des modèles spéciaux qui se remplissent légèrement différemment. Pour ces derniers, je vous conseille de vous exercer d'abord sur une t-card normale, afin de maîtriser les techniques de base, après quoi des variantes ne devraient plus vous poser de problème.
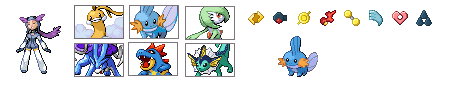
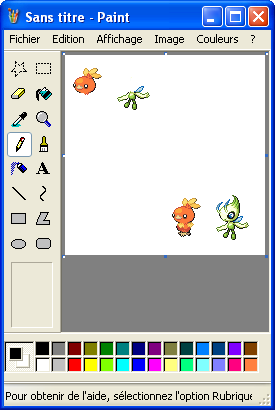
De quoi d'autre avez-vous besoin ? Si vous regardez une t-card terminée, vous y voyez une image de dresseur, des images de Pokémon dans de petits cadres, et des petites icônes de badges. Vous pouvez trouver toutes ces images dans cette section Trucages, ou encore sur le forum, dans la partie « Fanfics et dessins », topic « Sprites et ressources pour trucages ». Si vous souhaitez mettre un Pokémon à côté de votre dresseur, je vous conseille d'aller voir dans le Pokédex. Voici les images que j'utiliserai pour ma part :
Bien. Une fois que vous avez trouvé toutes vos images, assurez-vous qu'elles sont enregistrées en 2 exemplaires, surtout pour le fond : ainsi, si vous faites une erreur, aucun risque !
Reprenons notre fond. Nous allons commencer par y placer le dresseur et le Pokémon à côté de lui. Bien sûr, il n'y a aucune obligation de mettre un Pokémon, mais envisageons le cas où vous voulez en mettre un.
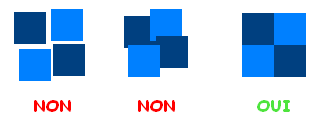
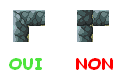
S'il s'agit d'un petit Pokémon, vous voudrez sans doute le placer devant le dresseur, pour qu »on le voie bien et qu'il ne soit pas caché par ses jambes. A l'inverse, si c'est un gros Pokémon, vous serez amené à le placer derrière le dresseur, pour qu'il ne le cache pas. Exemples :
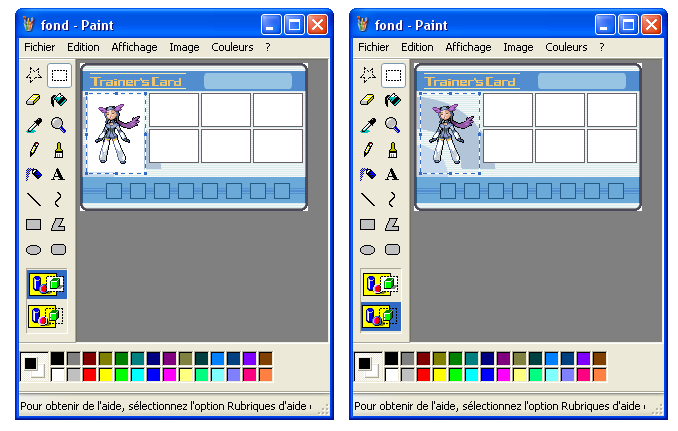
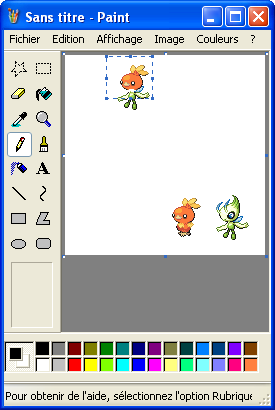
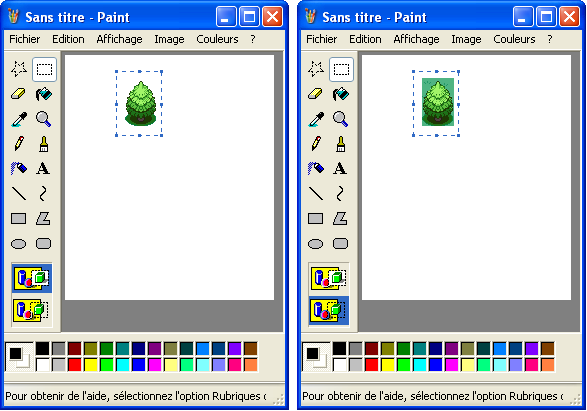
Vous devez commencer par placer celle des deux images qui se trouvera derrière l'autre. Sélectionnez-la dans l'image Paint où elle se trouve, assurez-vous que le fond de l'image est parfaitement blanc (au besoin, donnez-y un coup de pot de peinture), puis allez dans Edition et faites Copier (ou Ctrl + C). Ouvrez ensuite l'image avec le fond de t-card, cliquez sur l'outil « sélection » : des icônes apparaissent au-dessous de la barre d'outils. Elles représentent des polygones. Cliquez sur celle du bas. Allez dans Edition et faites Coller (ou Ctrl + V). Les exemples ci-dessous vous montrent ce qu'a ajouté ce petit changement d'icône... vous ne rêvez pas : vous venez de découvrir la transparence !
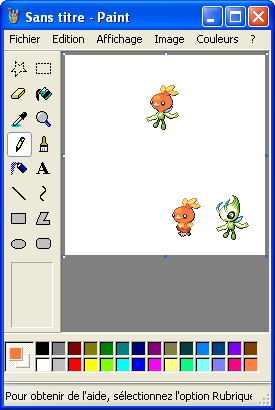
Il va sans dire que vous devriez avoir obtenu quelque chose qui ressemble à l'image de droite. Maintenant, nous pouvons passer aux Pokémon. La technique est exactement la même que pour le dresseur. Vous n'êtes pas obligés de sélectionner très précisément le cadre du Pokémon : s'il y a des pixels qui débordent, ça n'est pas grave, la transparence fera le reste (laissez-la activée, par contre, sinon ça ne marchera pas). Ensuite, copier-coller, comme à l'étape précédente.
Remarque : Si, pour une raison ou pour une autre, vous voulez sélectionner précisément, utilisez le zoom. Cliquez sur l'outil de zoom (la petite icône de loupe), puis sur la zone sur laquelle vous voulez zoomer. Faites votre sélection, puis Copier. Pour revenir à la vue normale, cliquez à nouveau sur la loupe, puis n'importe où sur l'image.
Vous devez donc obtenir quelque chose qui ressemble à ça :
Autre remarque : Si vous regardez le fond de t-card que j'utilise avant que je n'aie ajouté les Pokémon, vous voyez que l'intérieur des cadres servant à mettre les Pokémon est blanc. Mais ce n'est pas le cas pour certains fonds. Aucun problème, me direz-vous : la transparence masquera le blanc autour du Pokémon. Certes, mais elle masquera tout le blanc de la sélection. Or, certains Pokémon peuvent avoir du blanc sur eux. Vous risquez donc de vous retrouver avec ce que vous voyez ci-dessous, sur la figure 1.
Il existe une solution. Au lieu de copier votre image telle quelle, coloriez le blanc qui doit être masqué par la transparence en une couleur vive avec l'outil « Pot de peinture ». Exemple : la figure 2, où j'ai utilisé du vert pomme. Vous pouvez choisir la couleur que vous voulez, mais 1) prenez de préférence une des couleurs de la palette du bas et 2) prenez une couleur qui n'est pas celle du Pokémon. Par exemple, ici, il aurait été imprudent d'utiliser du rouge. Ensuite, zoomez et copier sans prendre aucun pixel en trop.
Maintenant, retournez sur l'image de votre t-card commencée. Prenez comme couleur d'arrière-plan la même couleur vive que tout à l'heure. Comment prendre une couleur d'arrière-plan ? Faites un clic droit dessus dans la barre des couleurs en bas à gauche de votre fenêtre Paint. Sur la figure 3, vous voyez l'icône tout en bas à gauche de l'écran telle qu'elle est quand la couleur principale est le blanc et la couleur d'arrière-plan est le vert pomme (ici, seule la couleur d'arrière-plan est importante). Maintenant, vous pouvez coller le Pokémon, et vous devriez obtenir quelque chose comme sur la figure 4.
Est-il utile de vous expliquer comment ajouter les badges ? Vous l'aurez deviné, la technique est une fois de plus la même, à savoir le copier-coller. Faites quand même attention de remettre le blanc comme couleur d'arrière-plan.
Pour copier-coller les badges, je vous conseillerai de les placer un par un. Mais il faut savoir que parfois, ils sont donnés à la bonne distance les uns des autres et dans ce cas, vous pouvez les copier-coller tous ensemble.
Résultat :
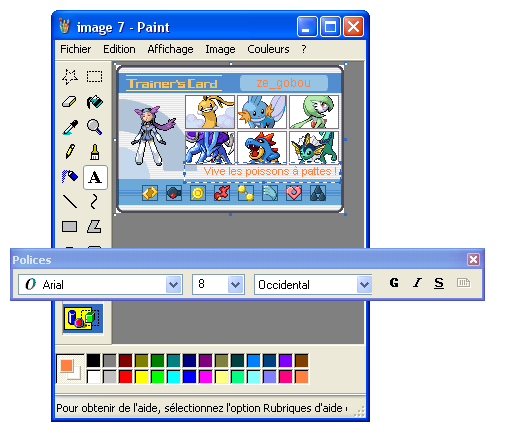
Passons maintenant aux textes. Il y a deux endroits où il faut mettre du texte : le pseudo dans le cadre à droite de « Trainer's Card », et la phrase en-dessous. Il y a plusieurs solutions.
- La première, la plus simple, consiste à utiliser du texte ordinaire, qu'on peut faire avec Paint. C'est cela que je vais vous expliquer.
- La seconde, plus longue et demandant plus de maîtrise, est d'utiliser les lettres des jeux. Vous pouvez trouver celles-ci sur le forum, au même endroit que les autres ressources. L'ennui, c'est que vous devrez composer votre texte par copier-coller lettre par lettre, ce qui est somme toute assez long. Nous nous servirons donc ici des bonnes vieilles polices disponibles sur l'ordinateur.
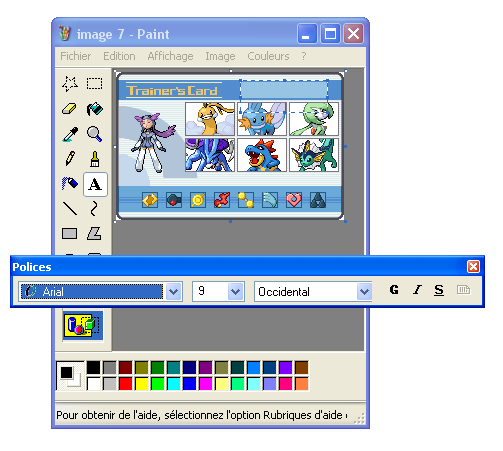
Commencez par cliquer sur l'icône « A » dans la barre d'outils de gauche. Elle permet de créer un cadre de texte. Commençons par le pseudo. Dessinez un cadre de texte à peu près comme ci-dessous.
La barre d'outils « Police » apparaît automatiquement lorsque vous dessinez votre cadre de texte. Si elle n'apparaît pas, faites un clic droit à l'intérieur du cadre de texte que vous venez de dessiner, puis cliquez sur « Barre d'outils texte ». Cette barre d'outils permet de sélectionner la police de caractères, sa taille, etc. Pour écrire d'une certaine couleur (ici, orange), il suffit de changer de couleur principale dans la palette de couleurs du bas de la fenêtre, en cliquant (gauche) sur la couleur souhaitée. Pour centrer votre pseudo en largeur dans le cadre, mettez des espaces avant.
Pour la phrase, c'est le même principe... Nous obtenons donc ceci :
Et voici notre t-card terminée !
 votre commentaire
votre commentaire
-
Par roro610 le 8 Avril 2011 à 17:46
- Une fusion se fait normalement avec des sprites et non avec des artworks ou d'autres types d'images. les fusions d'autres types d'images existent, mais sont plus difficiles et assez rares.
- Pas de mélange de sprites de différentes générations, à moins de les avoir dévampés/revampés avant.
- Pas de retournement manuel de certaines parties des sprites (à moins de les recolorier).Choisir les sprites
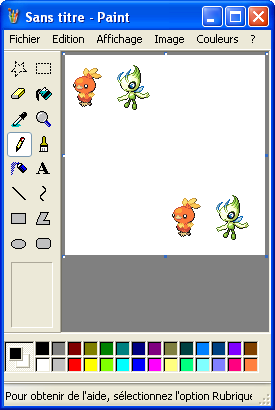
En premier lieu, choisissez les sprites à fusionner. Nous ferons ici un exemple simple de fusion de la tête d'un Pokémon sur le corps d'un autre. C'est la fusion "basique", mais on peut faire beaucoup d'autres choses. On peut surtout fusionner bien plus de deux Pokémon ensemble ! Il est également possible de "scratcher" (dessiner soi-même) des éléments de votre fusion, qui portera donc le nom de "fusion-scratch". Pour trouver les sprites, consultez le Pokédex ! Ouvrez le logiciel Paint (à ma connaissance, on le trouve sur tous les ordinateurs équipés de Windows), agrandissez l'image au besoin, et copiez-collez chacun des Pokémon à fusionner DEUX FOIS.
Note : si Paint affiche vos Pokémon avec un carré noir autour, regardez la palette de couleurs du bas. Cliquez sur le blanc, puis sélectionnez l'outil "pot de peinture" dans la barre d'outils de gauche, et cliquez sur les zones noires (attention au noir qui pourrait rester au milieu du Pokémon, entre le bras et le corps par exemple pour certains sprites).
Couper les sprites
A l'aide de l'outil "gomme" présent dans la barre d'outils de gauche (si vous n'avez pas cette barre d'outils, allez dans "Affichage" et cliquez sur "Boïte à outils"), gommez toutes les partes des Pokémon qui n'apparaîtront pas dans votre fusion. Si vous vous trompez, vous pouvez annuler (Ctrl + Z ou Edition -> Annuler), ou utiliser la deuxième copie du sprite (sélectionnez-la avec un des deux outils de sélection, puis faites Ctrl + C, ou Edition -> Copier, puis Ctrl + V, ou Edition -> Coller. En effet, vous devez toujours en avoir une copie au cas où vous vous tromperiez une deuxième fois par exemple).

Fusionner
Pour ce faire, sélectionnez une des parties (ici, la tête, c'est le plus simple) avec un des deux outils de sélection (carrée, ou libre), puis assurez-vous que le blanc est bien en couleur d'arrière-plan (dans la palette du bas, tout à gauche, le carré de couleur qui est derrière l'autre). S'il ne l'est pas, faites simplement un clic droit sur le blanc dans la palette. Ensuite, si l'outil de sélection est toujours sélectionné (désolée pour la répétition) (si besoin recliquez dessus), vous devriez voir au dessous des icônes d'outils deux images avec des petits polygones de couleur. Il faut cliquer sur l'image du bas, cela active la transparence qui est indispensable pour la fusion. Ensuite, la tête du Pokémon toujours sélectionnée, faites la glisser (en maintenant un clic dessus) vers le corps de l'autre Pokémon. Faites très attention à l'endroit où vous placez la partie du sprite sur l'autre sprite, il faut que la posision semble naturelle (si le buste du Pokémon est tourné vers la gauche et que la tête est tournée à droite, ça n'ira pas, il aura l'air tordu).

Note : Pour la fusion, il faut toujours sélectionner la partie qui sera au premier plan, pour venir la rattacher à la partie qui sera au second plan.
Note (bis) : Parfois, le raccord peut se révéler difficile. Dans ces cas, il est bon de scratcher la partie manquante.
N'oubliez pas dans ces cas de colorier correctement la partie scratchée, en respectant les ombres et lumières.
Recolorier
Il n'est évidemment pas obligatoire de recolorier votre fusion, mais beaucoup de gens considèrent qu'une fusion non recoloriée est inachevée. Pour la recoloration, je vous conseille de vous reporter au tutorial de recolorations.
 2 commentaires
2 commentaires
-
Par roro610 le 8 Avril 2011 à 17:45
Note : ce tutorial traitera des maps de style RF/VF. La technique est également valable pour les maps de style R/S/E. Pour les maps des versions précédentes, il est possible que certains détails varient. Pour les versions D/P, la vue étant différente, le style des sprites et par conséquent la construction des maps sont légèrement différents.
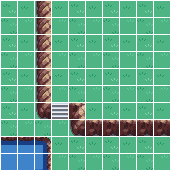
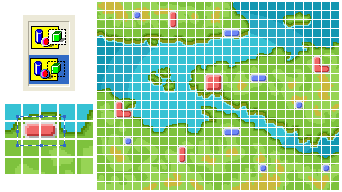
Les maps sont régies par un système de cases. Qu'est-ce que cela signifie exactement ? Eh bien, tout simplement qu'une map est un assemblage de morceaux, comme un puzzle. Pour preuve, si on découpe une map selon un quadrillage régulier, on retrouvera des carrés semblables : deux cases du même type. Voyez par vous-même.
Depuis les versions BRJ jusqu'aux versions RF/VF au moins (à vérifier pour les versions D/P, de plus je ne tiens pas compte des jeux tels que Donjon Mystère ou autres), les cases des maps mesurent 16 pixels sur 16. Même la ville bug des versions BRJ était faite de ce type de cases ! (Son "problème" était que ces cases étaient juxtaposées sans logique.) Il est nécessaire de savoir ceci, car puisque ce système de cases est la clé de voûte des maps des jeux Pokémon, elles seront un élément prédominant pour les trucages visant à imiter ces maps. En effet, lorsque vous construirez vos maps, vous devrez utiliser vous aussi ces petites cases, et en respecter scrupuleusement la disposition.
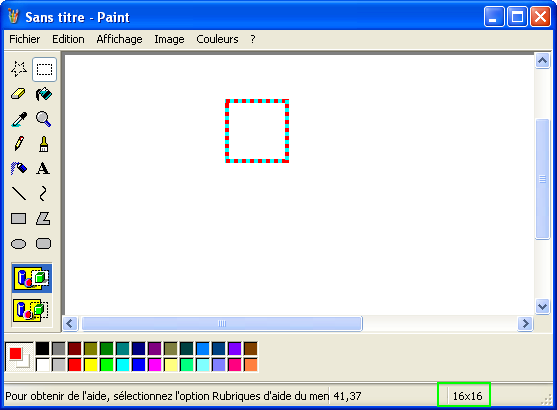
Il existe plusieurs façon de créer une map en respectant ces cases. J'en exposerai deux ici, chacune ayant ses avantages et ses inconvénients. Je prendrai comme exemple une map assez petite, pour expliquer, mais la taille des maps est bien sûr totalement illimitée... ou plutôt, limitée uniquement par des facteurs tels que le temps dont vous disposez, ou encore le poids du fichier (à l'hébergement par exemple). Dans les deux cas que j'exposerai, j'utilise le logiciel Paint, amplement suffisant. Il est bien sûr possible de réaliser des trucages à partir de bien d'autres programmes, mais les explications que je ferai sur les outils risquent alors de ne pas correspondre.
Pour les sprites à utiliser, rendez-vous sur le topic "Sprites et ressources pour trucages" sur le forum. Je peux aussi vous proposer ces quelques feuilles, entièrement en sprites RFVF :
Terrains
Bâtiments et objetsPremière méthode, basique
Avantages : simplicité par rapport à l'autre manière, visualisation assez immédiate du rendu.
Inconvénients : erreurs plus difficiles à détecter et à corriger, il est plus délicat de placer les personnages, problèmes avec les objets qui ne recouvrent que partiellement les cases.1 - Damier
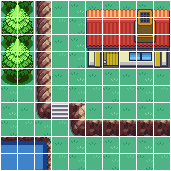
Commençons par dessiner le damier, qui sera la trame du trucage et la garantie du respect du système des cases. Tout ce que vous avez besoin de savoir, c'est la taille de votre trucage une fois terminé. Si vous l'ignorez, faites plus grand et supprimez les parties superflues à la fin, plutôt que de faire trop petit et de devoir redessiner du damier alors que vous aurez déjà à moitié terminé votre trucage.
Le damier doit être dessiné de préférence dans des couleurs qui ne pourront être confondues avec celles des sprites que vous utiliserez. J'utilise pour cela les couleurs automatiques de Paint, mais vous pouvez en choisir d'autres, à vous de voir. Voici quelques exemples de damier :
Vous pouvez utiliser un de ceux-là ou choisir votre propre manière de faire, la seule chose importante étant que vous puissiez repérer précisément où commence et s'arrête chaque case. Vous devez dessiner un damier du type que vous voudrez sur une surface équivalente à celle de votre map terminée. Pour ce faire, commencez par en dessiner quelques cases (par exemple 2x2, comme ci dessus) à l'aide d'outils de la barre d'outils de gauche tels que le crayon, la ligne ou le carré. Rappelez-vous que les cases doivent faire 16x16 pixels. Assurez-vous après coup que c'est le cas à l'aide de l'outil "sélection carrée" : sélectionnez la case, puis, sans relâcher la souris, observez les chiffres donnés en bas de la fenêtre.
Vous pouvez ainsi vérifier que vos quelques cases ont la bonne dimension. Assurez-vous également qu'elles se touchent sans se chevaucher. Exemples.
Pour vous assurer que tout va bien, n'hésitez pas à utiliser l'outil "Zoom". Cliquez d'abord sur l'icône de la petite loupe dans la barre d'outil de gauche, puis cliquez endroit de l'image.
Si tel est bien le cas, sélectionnez-les en totalité grâce à l'outil de sélection carrée, copiez la sélection (Ctrl + C ou Edition -> Copier) puis collez-la autant de fois que nécessaire (Ctrl + V ou Edition -> Coller).
Note : si vous voulez faire une map très grande, vous aurez besoin d'un quadrillage très grand. Il sera donc long et laborieux de copier-coller une série de 4 cases par exemple. Copiez-collez donc cette série de 4 cases un certain nombre de fois, puis, lorsque vous aurez couvert une certaine surface, sélectionnez la totalité de cette surface, et faites un nouveau copier-coller.Etape facultative : structure de la map
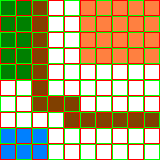
Petite astuce que j'utilise pour réaliser des maps très grandes : lorsque j'ai réalisé mon quadrillage, je marque les "grandes lignes" de la map (ça peut être utile pour marquer là où seront l'eau ou les grottes, ou encore les types de sol (chemins, plages, herbe...). Pour une petite map comme ici, c'est plutôt inutile, mais je vais quand même vous montrer comment je fais.
Il s'agit de colorier l'intérieur des cases dans des couleurs différentes, selon ce qui se trouvera à cet endroit de la map. Un exemple ici :
Attention ! Pour cette astuce, il faut impérativement avoir choisi un quadrillage où les cases sont délimitées par leur contour. Si vous utilisez de simples carrés de couleur, vous risquerez de ne plus voir où commencent et s'arrêtent les cases.
Une fois que vous aurez déterminé votre code couleur (par exemple, bleu cyan pour l'eau, vert pomme pour l'herbe, jaune pour la plage, marron pour les grottes...), cliquez sur la couleur que vous voulez dans la palette du bas (on peut prendre des couleurs flashy puisque ça ne se verra pas à la fin), puis cliquez sur l'outil "pot de peinture" dans la barre d'outils de gauche, et cliquez enfin sur la ou les case(s) à colorier. Cela vous permet d'avoir un "schéma" à suivre lorsque vous collerez les cases, mais aussi de vous assurer que vous aurez la place de mettre tous les éléments que vous voulez mettre, et enfin de voir les conséquences de vos changements d'idées en cours de route (car cela peut arriver).
Mais il est également possible de faire votre map en en ayant le plan global ou précis en tête, ou encore en improvisant complètement (mais je déconseille quand même de commencer un trucage sans savoir ce qu'on va faire).2 - Remplissage du décor
Choisissez vos sprites. Une vaste sélection est proposée sur le forum, ainsi que des liens très utiles pour s'en procurer plus. Attention ! Il est considéré comme une erreur de mélanger des sprites de différentes générations (mettre une maison de style OAC au milieu d'un carré d'herbe de style RFVF, avouez que ça ne le fait pas vraiment), et aussi, bien que ce soit moins visible, il pourra vous être reproché de mélanger des sprites des versions RFVF et RSE : en principe, vous devez utiliser soit les uns, soit les autres.
Si vous utilisez des sprites déjà découpés en cases, faites donc attention à l'origine de ceux-ci. Si vous vous basez sur les maps du jeu, vous n'aurez pas ce problème, mais vous devrez faire attention à autre chose : il ne suffit pas de faire une sélection carrée de 16x16 pixels n'importe où pour avoir une case, il faut vous assurer que vous sélectionnez bien une case telle qu'elle était au départ. POur ce faire, repérez-vous à partir de cases que vous pouvez identifier sans problème (exemple : les panneaux d'information dans les villes, qui font 16 cases sur 16. N'hésitez pas à dessiner du quadrillage par-dessus la map du jeu pour être sûr de ne pas vous tromper. Sélectionnez ensuite la case que vous vouliez avec l'outil de sélection carrée (dans la barre d'outils de gauche, en haut à droite), puis copiez (Ctrl + C ou Edition -> Copier). Passez sur l'autre document Paint et collez (Ctrl + V ou Edition -> Coller). En maintenant un clic sur la sélection qui vient d'apparaître, déplacez-la pour qu'elle se trouve exactement sur une case.
Note : Il est conseillé de faire cette manipulation en zoom. Mais dans ce cas, zoomez AVANT de coller.
Astuce : Si vous utilisez les cases des maps existantes, je vous conseille d'ouvrir une 3ème image Paint, sur laquelle vous mettrez les cases que vous autrez prélevées, pour pouvoir les réutiliser plus tard à un autre endroit de votre map (ou même beaucoup plus tard dans une autre map, si vous enregistrez), sans avoir à les rechercher. Quand vous aurez trouvé et copié la case sur la map du jeu, collez-la d'abord sur le troisième document (Ctrl + V ou Edition -> Coller), puis collez-la sur votre trucage, au bon endroit comme dit plus haut.
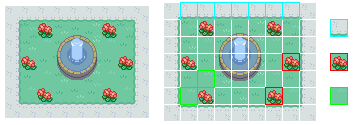
Autre note : Certains types de décors sont construits avec plusieurs cases différentes, les pièces d'un puzzle si vous voulez. Il est nécessaire de ne pas se tromper, sinon, la map ne sera pas réaliste (mais vous devriez vous en apercevoir assez vite si vous commettez ce type d'erreurs). Voici des exemples :
Pour ne pas vous y perdre, je vous invite à consulter les feuilles de sprites que j'ai données plus haut.
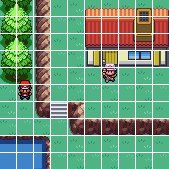
Commencez par placer les cases qui sont entièrement faites, ou plutôt, les cases qui sont entièrement recouvertes par l'élément qui les compose, et où il ne reste pas d'arrière-plan "neutre" comme du blanc, du noir, etc. Pour l'instant, vous ne devez placer que celles-ci, ce qui implique Ne placez pas encore les cases où il y aura des personnages, et si vous ne savez pas exactement où les mettre, ne placez pas le sol du tout. On obtient ceci :
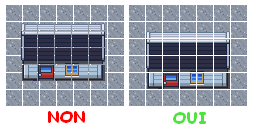
Ensuite, prenez les éléments qui ne recouvrent que partiellement les cases, comme par exemple les arbres, et certaines maisons. Il ne faut pas les placer directement sur la map. En effet, si vous le faites, vous obtiendrez ceci (fig.1). Si vous tentez ensuite de mettre le fond par-dessus, vous obtiendrez la fig.2.
Là encore, si votre trucage est petit, vous pouvez agrandir la feuille Paint pour le faire à côté, et s'il est grand, pour des raisons de commodité, je conseille d'ouvrir une troisième feuille Paint. Copiez-collez-y les éléments en question, puis copiez-collez à côté le sol qui apparaîtra derrière. rappelez-vous que si votre sprite est entier, vous devez coller les cases les unes à côté des autres (à gauche), alors que si votre sprite est divisé en cases, vous devez coller les cases espacées d'un pixel les unes des autres (à droite)
Assurez-vous ensuite que tous vos sprites sont sur fond blanc, et que la couleur d'arrière-plan sélectionnée sur votre image est le blanc (à gauche de la palette de couleurs du bas, c'est le carré de couleur qui se trouve sous l'autre,donc en arrière-plan). Cliquez ensuite sur l'un des deux outils de sélection, et observez les deux icônes qui apparaissent au bas de la barre d'outils, elles représentent plusieurs polygones colorés. Cliquez sur l'icône du bas, vous venez d'activer la transparence. Sélectionnez le sprite (vous pouvez prendre du blanc autour), puis déplacez-le (en maintenant un clic gauche) de manière à ce qu'il se trouve par dessus les cases de fond. Celles-ci doivent rester visibles, et n'être pas masquées par le blanc. On voit sur ces images la différence entre cette manipulation effectuée sans la transparence et avec celle-ci.
Si votre sprite n'était pas divisé en cases, tant mieux. S'il l'était, puisque votre trucage ne l'est pas, il faut les resserrer. Pour cela, sélectionnez une ligne de cases (mettons, celle du haut), puis déplacez-la d'un pixel (donc vers le bas). Prenez ensuite les deux premières lignes du sprite ainsi resserrées, et déplacez-les à nouveau d'un pixel vers le bas, puis les trois premières, jusqu'à avoir resserré toutes les lignes. Faites ensuite la même chose en colonnes, pour que le sprite soit entièrement resserré (je prends ici le cas d'un grand sprite, comme par exemple une maison. Pour un petit sprite, comme ces arbres d'une case sur deux, ça va plus vite. Pour un sprite d'une seule case enfin, il n'y a évidemment pas besoin de resserrer).
Ceci étant fait, sélectionnez le sprite avec l'outil de sélection carrée, puis copiez-collez le sur votre trucage, avant de le déplacer à l'endroit juste, comme pour une case normale.
Note : Il est évidemment possible de disposer les sprites dans un autre ordre, c'est-à-dire de placer certains auxquels vous aurez ajouté l'arrière-plan avant d'autres, selon ce qui vous semble le plus logique. Parfois, pour les grandes villes par exemple, vous pourrez préférer faire le trucage zone par zone. Je propose cet ordre pour simplifier la tâche aux débutants, mais bien évidemment, il n'a rien d'une obligation.
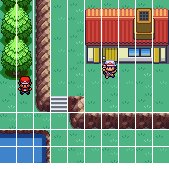
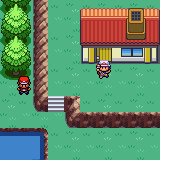
Voici la map avec tous les éléments de décor placés :
3 - Personnages
Au cours de cette étape, nous placerons les personnages, mais aussi les Pokémon. Pour les personnages, ça ne posera pas de problèmes je pense, mais pour les Pokémon, il y a quelque chose à savoir : il ne faut pas utiliser les mini icônes telles que vous pouvez les faire ajouter au bas de votre carte de dresseur dans RFVF, et qui servent de fait aux T-cards de fan. En effet, ces icônes montrant le Pokémon légèrement de profil et sous le mauvais angle, elles ne peuvent pas correspondre. Il faut utiliser les sprites appelés "overworlds". Tout les Pokémon n'ont pas d'overworld, c'est seulement le cas de ceux qui apparaissent dans les jeux. N'utilisez donc que ceux-ci plutôt que d'employez des mini-icônes - bien sûr, vous pouvez aussi les faire vous-mêmes, si vous n'avez pas peur de la difficulté.
Les personnages, ainsi que vous l'aurez sans doute remarqué, sont placés selon le système des cases eux aussi. Voici comment il faut les placer :
- Un pixel au-dessus du bord de la case du bas
- centrés en largeur
Les petits overworlds de Pokémon sont placés selon les mêmes principes. Pour les grands overworlds, je vous conseille d'observer les maps du jeu pour savoir comment les placer.
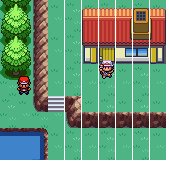
Sur votre troisième image Paint (qui est à peu de chose près votre feuille de brouillon), ou sur le bord de votre trucage s'il est petit, copiez-collez la case sur laquelle votre personnage sera placé (ici, une case d'herbe). Selon que vous avez laissé libres une case ou deux sur la map, mettez-en une ou deux ici. Si vous aviez laissé tout le sol libre, mettez deux cases de sol à chaque fois, sinon ça laissera des trous. Placez ensuite votre personnage dessus (comme vous avez fait pour les arbres et les bâtiments), puis copiez-collez vers votre trucage (si vous n'avez mis qu'une case de fond, ce qui est inévitable lorsque les personnages se trouvent juste devant un bâtiment, assurez-vous que la transparence est activée également sur la feuille de votre trucage. Faites la même chose avec tous les personnages et tous les overworlds de Pokémon. Si vous n'aviez pas ajouté tout le sol, ajoutez-le, et vous obtenez maintenant ceci :
Note : il n'est pas obligatoire d'ajouter des personnages, mais c'est cependant fortement conseillé, car ils donnent de la "vie" au trucage.
Votre map est donc terminée !
Au moment de la sauvegarder (Fichier -> Enregistrer, Fichier -> Enregistrer sous, ou Ctrl + S), sélectionnez le format "PNG" ET PAS UN AUTRE, sinon vous perdrez de la qualité d'image et votre trucage sera flou ou ses couleurs détériorées.Seconde méthode, avec les cases écartées
Vous avez remarqué que beaucoup de sprites sont présentés avec la division en cases apparente, matérialisée par 1 pixel d'écart entre chaque case. On pourrait considérer cela comme ennuyeux, puisque cela oblige à resserrer les cases avant de pouvoir exploiter le sprite. Mais en réalité, cela peut représenter un avantage assez considérable. Cette seconde méthode consiste à réaliser tout le trucage avec les cases écartées d'un pixel, pour ne les resserrer qu'une fois le trucage terminé.
Avantages : Erreurs faciles à détecter et à corriger (si une case est mal placée d'un pixel, elle n'en chevauche pas une autre, on peut donc la redéplacer), on peut placer les personnages en même temps que le reste.
Inconvénients : Pénibilité à réassembler le trucage, rendu et erreurs d'utilisation plus difficiles à voir.
Je préfère personnellement cette méthode, même pour les grands trucages qu'il faut réassembler. Elle demande évidemment un peu d'habitude, car elle empêche de voir si les "raccords" de tout ce qui est bord de l'eau, pente rocheuse ou plage sont bien faits ou non.
Note : Je ne reprends pas toutes les explications en détail. Si vous avez choisi cette méthode, je vous conseille de lire la précédente auparavant, pour comprendre les techniques, que je ne réexpliquerai pas toujours.1 - Damier
Le damier se crée de la même manière que pour la première méthode, à un détail près : les cases ne se toucheront pas les unes les autres, mais seront écartées d'un pixel.
Etape facultative : structure de la map
Cette étape reste la même que pour la première méthode, et reste facultative.
Note : Si vous coloriez le bord d'une case, ou l'espace entre les cases, au lieu de l'intérieur de la case, utilisez la fonction "Annuler" (Ctrl + Z ou Edition -> Annuler).2 - Terrain
Les cases étant séparées, il est tout à fait possible de recouvrir toute la map avec le sol, puis de rajouter ensuite les bâtiments et objets (qu'ils occupent des cases complètes, ou en laissent certaines incomplètes), puisque l'écart entre les cases permettra de savoir où exactement les placer. Le problème de l'arrière-plan ne se pose plus.
Construisons donc la map par "couches" (un peu comme sous RPG Maker, si vous voulez) : le terrain, puis les objets, puis les personnages. Pour commencer, le terrain. Les recommandations quant aux éléments délicats à construire sont toujours valables :
Vous pouvez placer tout le sol, qu'il s'y trouve ou non des personnages à la fin. Vous obtenez quelque chose qui ressemble à cela :
Note : Si vous prélevez vos sprites sur une map, prélevez les cases une par une, et non plusieurs à la fois, car elles se trouveraient serrées alors que celles de votre trucage sont écartées.
Note (bis) : Si vous placez des talus ou des reliefs rocheux qui n'occupent pas toute la case, placez l'arrière-plan (sol de la case voisine) puis placez ensuite la case de relief.3 - Objets de la map
Par "objets", je n'entends pas les minuscules Poké Balls qui vous donnent un item lorsque vous faites A dessus, mais tout ce qui agrémente la map et qui n'est pas du terrain : le décor, si vous voulez. Les bâtiments, les arbres, les pots de fleurs, les petites Pokéballs aussi, d'ailleurs. Faites un copier-coller de ces objets sur votre troisième feuille, puis assurez-vous qu'ils sont sur fond blanc (ou gommez la couleur du fond). Par "fond" j'entends l'espace entre les cases, mais aussi les parties des cases non recouvertes. Pour placer l'élément, vous l'autrez compris, sélectionnez l'élément concerné, et faites un copier-coller vers le trucage, en le plaçant à l'aide de la souris.
S'il s'agit d'un petit objet qui recouvre moins d'une case (comme les petites Poké Balls, justement), aidez-vous de la feuille de sprites ou de la map sur laquelle vous avez pris l'élément pour savoir comment le placer par rapport aux cases de votre trucage. S'il s'agit d'un grand élément, assurez-vous simplement que les espaces entre les cases se correspondent, comme sur l'exemple :
Placez ainsi tous les éléments.
3 - Personnages
Les personnages et les overworlds de Pokémon se placent de la même façon que les objets sur la map, et là encore, il n'est pas nécessaire de les placer sur le fond avant. Cependant, les overworlds de personnages dépassent souvent d'une case sur l'autre. Il y a donc un risque d'obtenir ceci :
Dessinez donc, sur votre troisième image Paint ou à côté de votre trucage, deux cases de 16x16 pixels, l'une au-dessus de l'autre, mais non écartées (fig.1). Copiez-collez ensuite le personnage dessus, en respectant les règles de placement que j'ai citées dans la première méthode (fig.2). Ensuite, cliquez sur l'outil de sélection carrée, et sélectionnez la case du dessus (vous pouvez prendre du blanc avec, mais pas déborder sur la case du dessous). Décalez ensuite la sélection d'un pixel vers le haut (fig.3), et enfin gommez les cases dessinées (fig.4).
Copiez-collez ensuite la sélection comme vous l'avez fait pour les objets de la map, en veillant à ce que la transparence soit activée, et au moment du placement, veillez à ce que la ligne de séparation des cases sur le personnage coïncide avec celle du trucage.
Faites de même avec chaque personnage et chaque overworld, et vous obtenez ceci :
4 - Resserrer
Cette étape est plus ou moins facultative : certaines personnes présentent leurs maps avec les cases séparées. Cependant, si vous avez ajouté des personnages, je conseille de resserrer les cases de votre map. De plus, cela permet d'avoir plus facilement une vue d'ensemble sur le trucage.
Avant de le faire, conservez une copie de votre trucage (Fichier -> Enregistrer ou Ctrl + S, et par pitié, enregistrez au format PNG !). Cela vous permettra d'apporter plus tard des modifications à votre map. Ceci étant fait, sélectionnez toutes les lignes de votre map sauf celle du haut (je conseille d'utiliser le zoom) et déplacez la sélection d'un pixel vers le haut. Faites la même chose avec toutes les lignes sauf les deux premières, puis toutes les lignes sauf les trois premières, et ainsi de suite. Sélectionnez ensuite toutes les colonnes sauf la première (la plus à gauche), et déplacez la sélection d'un pixel vers la gauche. Fautes la même chose en sélectionnant toutes les colonnes sauf les deux premières, puis toutes sauf les trois premières, et ainsi de suite jusqu'à ce que votre trucage soit entièrement resserré.
Au cas où vous ne comprendriez pas bien mes descriptions quelques peu obscures, voici une animation qui vous expliquera l'ordre dans lequel je resserre.
Sachez que d'autres ordres sont possibles, mais n'oubliez pas qu'il est préférable de ne pas écarter les cases en haut et à gauche du bord de l'image, car vous devrez ensuite déplacer toute l'image pour ne pas avoir du blanc !
Voici le trucage resserré :
Pour enlever le blanc autour, commencez par sélectionner tout le trucage pour le déplacer vers le coin en haut à gauche (au pixel près). Une fois que c'est fait, ou si c'était déjà fait, cliquez sur le petit carré bleu foncé en bas à droite de l'image, et déplacez-le en maintenant le bouton de la souris enfoncé, pour réduire la taille de l'image. Si vous n'arrivez pas à atteindre les bords du trucage, zoomez sur le coin en bas à droite et réduisez à nouveau l'image de la même manière. Voilà le trucage terminé :
Comme toujours, j'espère avoir réussi à vous aider ! Je suis à l'écoute de toutes vos remarques sur ce tutorial, par message privé ou sur le forum (sujet dédié aux tutoriaux).
Note : si vous demandez de l'aide, pourriez-vous expliquer votre problème en détail (phrases non comprises, résultats qui ne sont pas les bons) voire me montrer votre trucage inachevé et/ou raté ? Cela me permet de vous répondre plus précisément, et votre problème en sera plus vite résolu. votre commentaire
votre commentaire
-
Par roro610 le 3 Avril 2011 à 18:54
Ce tutorial a pour but de vous apprendre à faire des mini-maps dans le style de celle des versions Diamant et Perle. Une mini-map, c'est la petite carte d'une région : à ne pas confondre avec les trucages représentant des villes ou des routes. Comme d'habitude, j'utilise Paint : vous pouvez bien sûr utiliser des programmes plus avancés, mais les outils risquent alors de ne pas être les mêmes.
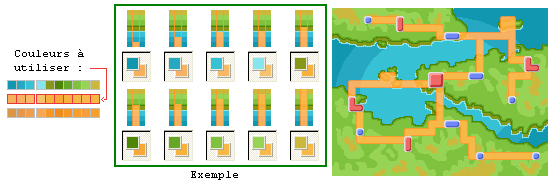
Voici une feuille de sprites qui pourra vous aider :
1. Fond de la map
Le fond des maps de style DPP est différent de celui des maps RFVF. Les rayures ont disparu, remplacées par des ellipses.
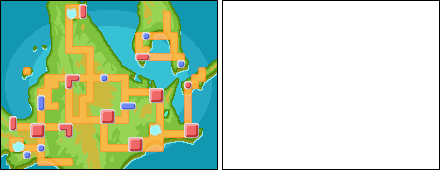
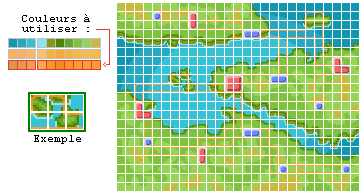
Commencez par choisir la taille de la map. J'utilise ici la taille de la map de Sinnoh, puisque le but est de faire des maps du même style que celle-ci. On peut matérialiser la taille prévue par un carré (enfin, un rectangle) pour être sûr de ce que l'on fait, mais ce n'est pas obligatoire. Cela peut cependant aider : la longueur et la largeur de votre map doivent de préférence être des multiples de 8, car comme pour les mini-maps des versions RSE, certains éléments seront placés selon un système de cases de 8x8 pixels. Ici, pour faire simple, j'utiliserai la taille de la véritable map de Sinnoh, que voici :
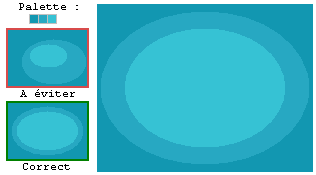
Le fond de la map se compose de trois couleurs. D'abord, dessinez un rectangle de la couleur la plus foncée. Utilisez pour ce faire l'outil "Rectangle" de la barre d'outils de Paint. Sélectionnez le troisième type de rectangle (rectangle plein), assurez-vous que vous avez choisi la bonne couleur à l'aide de la pipette, puis dessinez votre rectangle. Autour de ce rectangle, il est souhaitable d'avoir un peu de blanc (que nous réduirons à la fin).
Note : si vous avez comme moi fait un carré noir, il suffit de le remplir de bleu avec l'outil "pot de peinture". Après quoi vous pouvez retirer le carré, puisque vous savez que la map s'arrête là où s'arrête la mer.
Ensuite, en utilisant l'outil "Ellipse" et la couleur du milieu, dessinez un grand ovale dans le carré. Avec la troisième couleur, dessinez ensuite un ovale plus petit à l'intérieur du premier. Si vous vous rendez compte que l'ovale que vous venez de dessiner n'est pas centré, annulez (Ctrl + Z ou Edition > Annuler) et recommencez : les formes doivent être centrées (à quelques pixels près) sinon la map paraîtra "bancale". Pour ma part, j'ai essayé d'imiter au plus près le fond de la vraie map de Sinnoh, en choisissant des tailles similaires pour mes ellipses.
2. Forme de la région
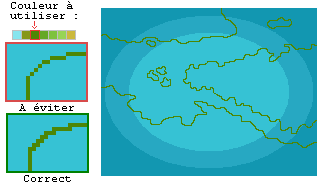
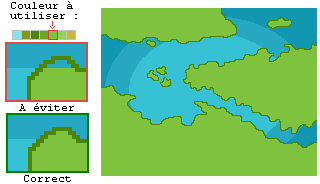
En utilisant la troisième couleur de la palette et l'outil "crayon", dessinez le contour de votre région. Je conseille de faire des formes complexes voire tarabiscotées (plus encore que sur mon exemple) plutôt que des formes géométriques. N'hésitez pas non plus à ajouter des îles et des îlots. Attention également : si pour ce qui est des sprites de Pokémon, on recommande toujours des contours fins, ici c'est exactement le contraire. Il est préférable de faire des contours "en escalier", sinon cela ne se verra pas bien.

A présent, utilisez la cinquième couleur de la palette pour remplir les terres que vous avez dessinées, à l'aide de l'outil "pot de peinture". Attention : étant donné que le fond sur lequel vous coloriez est composé de plusieurs nuances, il ne faut pas oublier de "recoins". N'hésitez pas à zoomer pour mieux les voir.
3. Contours des côtes
Une particularité des maps DPP est que les contours des terres sont faites avec beaucoup de bordures les unes sur les autres. C'est la partie la plus laborieuse de la réalisation d'une mini-map.
Pour commencer, prenez la quatrième couleur de la palette et dessinez un second contour à l'intérieur du premier. Ce contour doit faire 1 pixel d'épaisseur, et là encore, il doit être "en escalier".
Note : pour cette étape et les autres tâches de précision qui vont suivre, n'hésitez pas à zoomer (outil "LOupe" puis clic sur la zone concernée. Pour dézoomer, cliquez à nouveau sur la loupe puis cliquez n'impote où sur votre image.
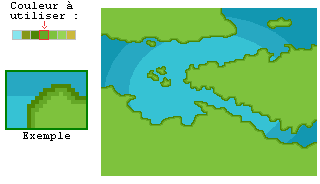
Nous allons maintenant nous attaquer à quelque chose d'un peu plus difficile. Prenons la deuxième couleur de la palette. Il s'agit de dessiner un contour à l'extérieur du premier que nous avons fait, pour représenter la hauteur des zones de terre par rapport à la mer. Si on observe bien la map de Sinnoh, on peut remarquer que ce contour est plus épais sur la partie basse (sud) des zones de terre, fin sur les côtés, et absent sur la partie haute (nord). Tous les détails de la forme des côtes devront être soigneusement pris en compte. Cela permettra de donner un effet de "3D" à la map. Le contour que nous allons dessiner aura une épaisseur variable, entre 1 et 3 pixels selon l'orientation de la côte. Les îlots, étant logiquement moins hauts du fait de leur taille, auront un contour plus fin (jusqu'à 2 pixels d'épaisseur). Ne coloriez pas sous le dernier pixel de chaque côté, car ce sera la place d'un autre contour (encore !).
Promis, celui-là c'est le dernier ! On va maintenant prendre la première couleur de la palette (le bleu très clair), toujours à l'aide de l'outil "pipette" puis reprendre l'outil "crayon" pour dessiner un contour symbolisant le contact de l'eau avec le bord de la terre. Ce contour aura 1 pixel d'épaisseur, nous devrons le dessiner "en escalier" comme précédemment (c'est le cauchemar des scratcheurs, vous dis-je). Ce contour doit "entourer" le précédent, c'est-à-dire aller un pixel plus loin sur les côtés, et aussi un peu plus haut. C'est pour cela que je recommandais de laisser un pixel tout à l'heure.
4. Reliefs
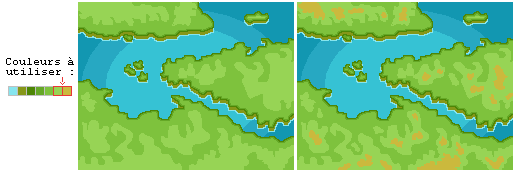
C'est moi ou bien il reste deux couleurs de cette palette qui ne servent encore à rien ? Il s'agit des couleurs destinées à figurer les reliefs. Sélectionnez la sixième couleur de la palette à l'aide de l'outil "Pipette" puis utilisez le crayon et le pinceau pour dessiner des taches et des formes un peu partout sur votre map, là où vous voulez qu'il y ait du relief. Comme pour le tracé des contours des zones de terre, vous pouvez faire des formes aussi dentelées que vous le souhaitez, cela rend même la map plus vivante.
La dernière couleur représente des reliefs plus prononcés, elle est donc logiquement utilisée à l'intérieur des zones que nous venons de colorier. La technique est la même.
5. Positionnement des villes
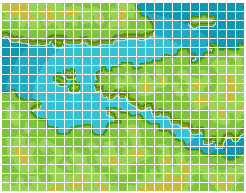
Comme pour les maps des générations précédentes, le positionnement des icônes de villes ne se fait pas au hasard, il correspond en fait à un système de cases (un peu comme pour les maps de villes) de 8 pixels de côté. Ce placement doit impérativement être respecté, sinon le tracé des routes aura l'air complètement désorganisé.
Nous pourrions donc être amenés à compter soigneusement ces pixels pour placer les villes sur notre map. Je vous propose une autre technique, qui peut paraître un peu détournée mais que je trouve plus pratique. Nous allons procéder exactement comme pour les maps de villes ou de routes : en séparant le trucage en petites cases. Pour ce faire, il faut d'abord zoomer, sans quoi on ne pourra pas compter les pixels, puis utiliser l'outil "sélection carrée". Placez le curseur dans le coin en haut à gauche de la map (ou n'importe quel autre, mais comme ça, vous comprendrez mieux) et sélectionnez une ligne de 8 pixels de haut, et de la largeur du trucage. POur connaître l'épaisseur de votre ligne, regardez le compteur de pixels en bas de l'écran, ou bien comptez en déplaçant la souris pixel par pixel. Lorsque vous avez votre ligne, déplacez-la d'un pixel vers le haut. Ensuite, faites une nouvelle sélection, qui devra inclure la ligne déjà détachée du reste, le blanc entre la ligne et le trucage, et les 8 premières lignes de pixels suivantes (pour délimiter une nouvelle ligne). Déplacez la sélection d'un pixel vers le haut, puis faites une nouvelle sélection comprenant les deux lignes et les 8 premières lignes de pixels de ce qui reste de la map... et ainsi de suite. Ensuite, faites la même chose en sélectionnant cette fois des colonnes de 8 pixels de largeur.
Copiez-collez ensuite les villes sur les cases de votre map. Attention ! Pour les "grandes" villes (celles de 2, 3 ou 4 cases), assurez-vous qu'elles sont elles aussi divisées en cases avant de les copier-coller vers la map. Et là encore, n'hésitez pas à zoomer. N'oubliez pas non plus, avant de copier-coller les villes, d'activer la transparence : lorsque vous cliquez sur n'importe lequel des deux outile de sélection, deux icônes représentant des polygones colorés apparaissent sous la barre d'outils de gauche, vous devez cliquer sur celle du bas.
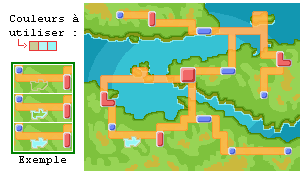
6. Dessin des routes
Une autre nouveauté des maps DPP par rapport aux précédentes est que les routes ont un contour qui est plus foncé que l'intérieur de ces routes. Et le contour comme l'intérieur des routes seront d'une couleur très légèrement différente selon la couleur de la terre en dessous. Ce qui nous fait un nombre assez considérable de nuances.
Chaque route a 8 pixels de largeur (contour inclus). Là encore, il faudra donc suivre les cases (c'est pour cela que je ne parle pas encore de resserrer les cases : on peut sans problème se repérer aux seules villes pour dessiner des routes droites, mais qu'en est-il de celles avec un angle ?).
Notez par ailleurs que les angles des routes sont légèrement arrondis, ce qui n'était pas le cas dans les maps des versions précédentes. Et il n'y a plus de différence de style entre "routes" et "chenaux" ou autres routes sur l'eau. Tout se fait donc en même temps. Enfin, les grottes n'étant plus signalées par des icônes, vous pouvez donc représenter l'endroit où celles-ci se trouvent en faisant des routes larges de plusieurs cases.
Pour dessiner une route, prélevez une couleur de la palette des contours de routes avec la pipette, puis cliquez sur l'outil représentant un crayon, avant de tracer la route au bord des cases. Je conseille de zoomer pour être plus précis. Vous pourrez être amené à changer souvent de couleur, faites donc un copier-coller de la palette pour qu'elle soit à côté de votre trucage, de sorte que vous n'aurez pas à dézoomer où à vous déplacer sur votre image à chaque changement de nuance, ce qui vous ferait perdre du temps.
Maintenant, nous n'avons plus besoin du quadrillage. Pour le retirer, après avoir zoomé (si ce n'est pas déjà fait),cliquez à nouveau sur l'outil "sélection carrée". Assurez-vous que la transparence est activée. Sélectionnez une colonne, puis rapprochez-la de la colonne voisine, de manière à ce que l'espace blanc disparaisse. Procédez de même avec toutes les colonnes et toutes les lignes.
7. Remplissage des routes
Pour l'instant, les routes ne sont que sous forme de contour : il faut les colorier. Pour ce faire, on n'a plus besoin des cases, car il suffit de se repérer avec les contours que nous venons de tracer. Là encore, toute une palette correspond aux couleurs de la map. Il s'agit de remplacer, sur une zone donnée, une couleur par une autre. Ca ne vous dit rien ? Si, bien sûr ! Nous allons procéder exactement comme pour recolorier un sprite de Pokémon.
Choisissez une nuance, n'importe laquelle. Admettons, la plus foncée des trois couleurs de la mer. Cliquez sur l'outil "Pipette", puis sur cette couleur. Ensuite, cliquez à nouveau sur l'outil Pipette, puis faites un clic droit sur la couleur de route qui correspond. Cliquez ensuite sur l'outil "Gomme" et sélectionnez la deuxième plus petite taille (celle de 6x6 pixels). Zoomez, puis passez la gomme sur toutes les routes, en maintenant le bouton droit de la souris enfoncé (et non pas le gauche, sinon, ça colorie tout de la même couleur. En principe, l'intérieur des routes aux endroits où celles-ci passent sur de la mer de couleur foncée devrait avoir été recolorié. Ensuite, reprenez la pipette et prélevez avec le clic gauche une autre couleur : admettons, la deuxième couleur de la mer. Prélevez avec le clic droit la couleur de route correspondante, prenez à nouveau la gomme et balayez les routes avec, en utilisant le bouton droit de la souris. Répétez l'opération avec toutes les couleurs. Ca y est, vos routes sont coloriées !
8. Ajout des lacs (facultatif)
Nous avons presque terminé notre mini-map. Il est temps, si vous le désirez, d'y ajouter un ou plusieurs petits lacs. L'intérêt de les mettre en dernier est que, étant donné que les lacs ne sont pas couverts par les routes, nous n'aurons pas à faire attention de les éviter au moment de tracer celles-ci.
Tracez d'abord le contour du lac avec la couleur la plus foncée, à l'aide de l'outil Crayon. Ensuite, avec la couleur la plus claire, dessinez un contour d'un pixel d'épaisseur à l'intérieur du premier. Remplissez l'intérieur du lac avec la dernière couleur.
Il est temps de réduire le blanc autour de votre map. Commencez par zoomer. Sélectionnez la map, avec quelques pixels de plus autour ou non, ce n'est pas grave. Placez-vous en haut à gauche de l'image - attention à ce qu'il ne reste pas un pixel que vous ne voyez pas ! - et placez le coin de votre map dans le coin de l'image. Ensuite, placez-vous dans le coin opposé de l'image, et réduisez-la avec la poignée (le minuscule carré bleu). N'oubliez pas de sauvegarder, et vous avez fini ! votre commentaire
votre commentaire Suivre le flux RSS des articles de cette rubrique
Suivre le flux RSS des articles de cette rubrique Suivre le flux RSS des commentaires de cette rubrique
Suivre le flux RSS des commentaires de cette rubrique




